In week 3 we looked at the Mayer’s 12 Principles of Multimedia. When looking at these principles I realized that I previously intuitively followed the signalling principle where I would look at the bold text at in a textbook to understand the key terms as well as when taking notes I would highlight the important points so that when I skim through my notes later on, I know what is important to look at. One principle that I didn’t follow before was the redundancy principle. The redundancy principle shows that when using audio to not include graphics on the screen. Previously when doing presentations, I would have the text on the slide as well as verbally say the same points. Knowing that this can be overwhelming to the learner, I will avoid having so much text on my slides in the future.

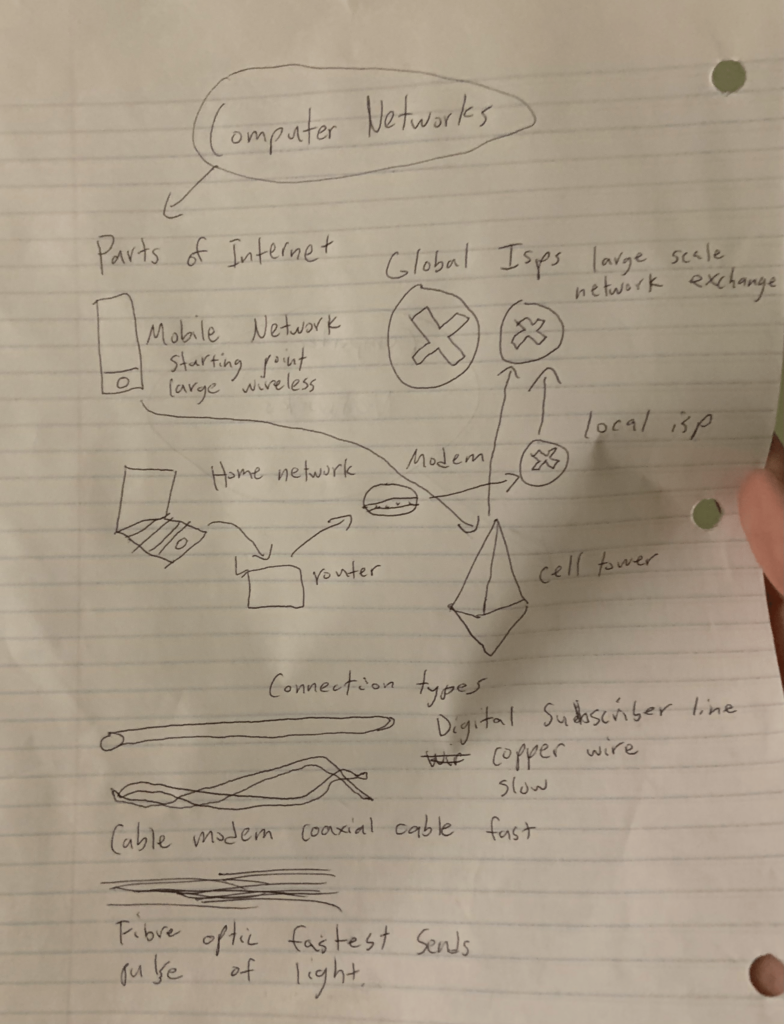
I used sketch noting to during my CSC 361 class which was computer networks. My sketch note helped me visualize the information so that when the topic comes up again, I could easily put a picture in mind for what it is. My drawing skills were quite bad as I am not much of an artist and didn’t have any colours available. I believe that many of the Mayer’s theory principles were at work here mainly the principle of segmenting and breaking down the information as well as modality because typical notes have way too much text. Sketch noting is very useful for any learning activity that requires a lot of memorization.

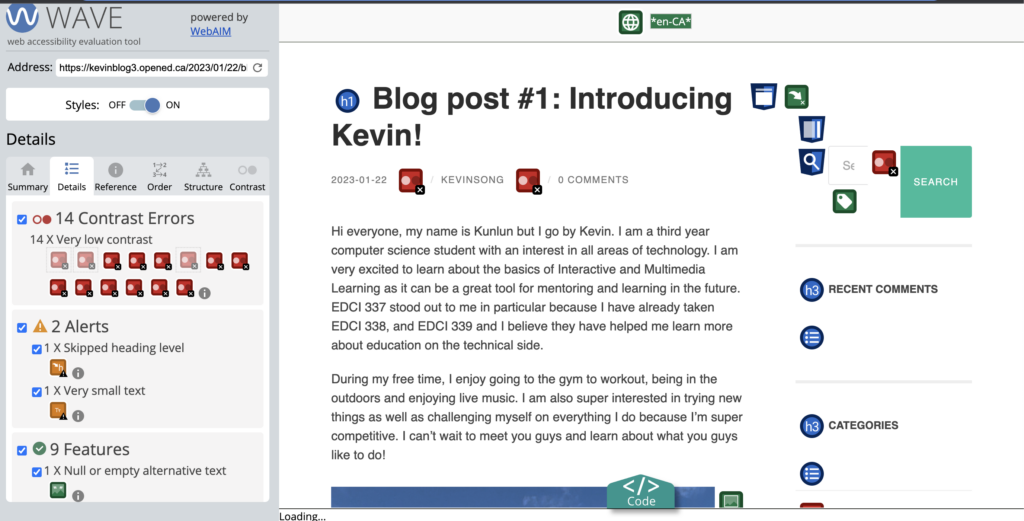
In week 4 I used the WAVE report to see how the accessibility is on my blog 1 introduction post. I expected there to be a few problems with the page but overall it was not too bad. It was surprising that a lot of the issues were contrast errors but when looking at how to fix it, a lot of them were in locations that were not easy to change other than by editing the WordPress page. However there were also some feedback that could be changed such as small text or not having a heading for clarity. These changes can be implemented in the future.

A huge part of effective learning is to also utilize audio not just text and visual features. To do this, we can use text to speech tools to give us the audio we need to elevate our learning process. When using the text to speech tool to read my blog, it helped me realize grammar mistakes as well as sentences that didn’t flow well. These couldn’t have been easily identified by just reading the text. I think the voice of the audio is also super relevant because if the voice is monotone it is easy to zone out and lose focus.
When using media and multimedia, we can achieve the goals of UDL by providing multiple ways to access and engage with information and experiences. For example, multimedia can be used to provide images, videos and audio representations of information, that can accommodate different learning styles and strengths.
When designing certain things we need to consider how we can make something accessible to everyone. Inclusive design for me means being able to provide the best user experience for as many people as possible. This means that we are making pages more dynamic and going away from the classic one design for everyone mentality. By following the UDL guidelines, it can also help ensure that we deploying inclusive design.
References:
DeBell, A. (2022, December 14). How to use Mayer’s 12 principles of multimedia learning [examples included]. Water Bear Learning. Retrieved February 8, 2023, from https://waterbearlearning.com/mayers-principles-multimedia-learning/
Wave report. WAVE Web Accessibility Evaluation Tool. (n.d.). Retrieved February 8, 2023, from https://wave.webaim.org/report#/https://kevinblog3.opened.ca/2023/01/22/blog-post-1-introducing-kevin/
Sehl, K. (2023, January 5). Inclusive Design for social media: Tips for creating accessible channels. Social Media Marketing & Management Dashboard. Retrieved February 5, 2023, from https://blog.hootsuite.com/inclusive-design-social-media/
Miller, J. (2018, October 18). Inclusive design and accessibility. Medium. Retrieved February 5, 2023 from https://blog.prototypr.io/inclusive-design-and-accessibility-50718a3ac768
Leave a Reply
You must be logged in to post a comment.