Overview
As we go about our day, our brains are constantly multi-tasking. It regulates our involuntary bodily functions, like our breathing, blood circulation, body temperature, and digestion, in order to maintain ‘homeostasis’, or the physiological equilibrium needed for us to stay alive. But it also commands our subconscious, filtering out information and making judgements that we ourselves are unaware of.
From the moment we wake up to the moment we go to bed, our brain monitors what we see, how we see it, what we hear, and what we feel. The eleven million bits of information our brain takes in every second is sifted through and refined by various mental filters so that our conscious mind receives only the most important 40 or 50 bits.
The world that we know is pieced together by our brains; those filters control the information that decides how we view ourselves, others, and our environment. In turn, this controls the thoughts we have, the decisions we make, the emotions we feel, and the experiences we remember. To put it differently, they control all of the things that provide colour to the mosaics that are our personalities. And these all-important mental filters are housed within our brain’s cerebral cortex.
Although the processes of the brain are extremely complex and varied, today we will be doing an introduction and overview of the four important parts of our cerebral cortex (the frontal, parietal, occipital, and temporal lobes), how and why they function the way that they do, and the roles that they play in our daily lives.
Lesson Objectives
By the end of this lesson you will be able to:
- Understand what the cerebral cortex is
- Identify the 4 parts of the cerebral cortex
- Describe their functions
- Connect each part of the brain to its function while doing daily activities
- Create a model of the brain
Read/Watch
Crash course video (12:30 min) crash course video to introduce the brain
The Brain (13:55 min) More in depth video focusing on the structure and function of the brain
Cerebral Cortex a 2 minute quick guide to how the cerebral cortex works.
Different lobes of the brain and what each lobe is responsible for
Cerebral Cortex
The cerebral cortex is the outermost layer of nerve tissue in your brain. Its numerous folds and grooves give it a wrinkled appearance It has many folds on its surface, giving it a wrinkled appearance. The folds are made up of elevated regions called gyri and deep grooves called sulci. These increase the cerebral cortex’s surface area, which enables more nerve cells to process enormous amounts of information. It is essential for your senses, memory, thinking, learning, reasoning, problem-solving, emotions, and other cognitive and mental processes.
You may be wondering what the differences are between the cerebral cortex and the cerebrum. Your cerebral cortex is the outer layer that lies on top of your cerebrum. Your cerebrum is the largest area of your brain.
The cortex is divided into four lobes: frontal, parietal, temporal, and occipital. Each of these lobes is responsible for processing different types of information. These include and make up the higher-order functions of the brain, such as language, memory, reasoning, thought, learning, decision-making, emotion, intelligence, and personality.

The outer layer of the cerebrum (the cerebral cortex), composed of folded gray matter and playing an important role in consciousness.
Frontal Lobe
Your brain’s frontal lobe is home to areas that manage thinking, emotions, personality, judgement, self-control, music control and movements, memory stages and more. Mankind’s evolution gave us significantly larger frontal lobes comparatively to most other mammals, and is what distinguishes our species. Your frontal lobe contains areas that manage who you are – such as your personality, and how you behave, and is effectively your consciousness. Your ability to think, solve problems and build social relationships, develop a sense of ethics and right vs. wrong. Some things that your frontal lobe is in charge of are listed as the following. Reasoning: simple and complex processing of information. Logic, reasoning, judgement, decision-making and creativity are some of the examples. Social understanding: it controls your understanding of social norms and helps determine what you should do or say. Voluntary muscle movements: these are intentional movements, such as moving your hand to pick something up or moving your legs to stand up or walk around. It also contains the brain area that controls the muscles you use for speaking. Learning and recalling information: it gives you the ability to process and learn new information, in addition to help you retrieve the information later on.

You use your frontal lobe nearly everyday. You use it to make decisions, such as what to eat or drink for breakfast in the morning, as well as for your thinking or studying for a test.
Phineas Gage, a railroad foreman who suffered an injury from an accidental explosion at the railroad construction site, with a iron rod going through Gage’s head, destroying the left side of his frontal lobe. He was a calm, respected leader among his coworkers. Luckily Gage survived but after the accident, his personality changed. He would lose his temper, act disrespectfully and constantly use profanity. Although he mostly recovered from his accident, he died from seizures in 1860.
Parietal Lobe
The parietal lobe is one of the four main lobes of the brain and is located at the top and back of the cerebral hemisphere, behind the frontal lobe and above the temporal lobe.

The parietal lobe is divided into two main regions: the primary somatosensory cortex, which is responsible for processing information related to touch, temperature, pain, and body position, and the posterior parietal cortex, which is involved in higher-level functions such as spatial awareness, perception of time, and the integration of sensory and motor information.
The parietal lobe plays an important role in processing sensory information from various parts of the body and integrating this information with other cognitive functions, such as perception, attention, and spatial awareness.
The parietal lobe does not only do sensory functions,but is also involved in language processing, mathematical reasoning, and problem-solving. Damage to this area of the brain can result in various sensory and cognitive deficits, including difficulties with spatial awareness, language processing, and problem-solving. The parietal lobe is especially used in spatial awareness, in activities such as driving a car, playing sports and basically anything that requires analyzing your surroundings. Damage to the parietal lobe can drastically affect your ability to coordinate your muscles as well as the muscle’s strength.
Occipital Lobe
The lobe located at the back of the brain, just above the cerebellum and behind the parietal and temporal lobes, is the occipital lobe. It’s named after the bone it sits under, the occipital bone in the skull. It is also the smallest lobe. The occipital lobe is mainly responsible for processing the visual information that is taken in by the eyes, such as shape, color, and location of an object. The occipital lobe deals with other aspects of vision, including: distance, depth perception, object recognition, movement, facial recognition, and visual memory information. Humans have binocular perception since both occipital lobes will receive information from both eyes. The brain essentially takes two images and combines them into one image, the process behind this is highly complex and thus studying it is also highly complex and difficult. There are many different things that can happen if the occipital lobe is damaged. Since the occipital lobe primarily deals with vision, one of the possible results of damage is blindness. This blindness can range from complete to partial blindness and that partial blindness can vary. Another, but very rare thing that can happen when the occipital lobe is damaged is Anton syndrome where the individual is blind but is unaware of it and may even actively deny it even if given proof of their vision loss. Another condition is called Riddoch syndrome where the person affected is only able to see moving objects and is even unable to perceive shape or colors. Even some cases of epilepsy are caused by occipital damage. Other examples of dysfunction are: difficulty recognising everyday objects or familiar faces, difficulty understanding basic colors, shapes and sizes, visual hallucinations, etc.

Temporal Lobe
The last lobe resides on both the left and right sides of your brain, just behind your temples – the temporal lobe. It is usually known for its roles in sight and sound, especially since it is so close to the ears, but it also holds many of the most important neural structures that make us humans, human. Various regions in the temporal lobe are responsible for the visual recognition of faces and objects. Additionally, the structures held within this lobe are what allow us to create memories, hold conversations, and feel emotions. There are three major structures that you should take note of: the hippocampus, Wernick’s area, and the amygdala. Your hippocampus is what allows you to create and store memories, it helps with the encoding and recall of memories and the movement of memories from short-term to long-term. The Wernick’s area is the region of the brain that supports speech production and gives us the ability to pair words with meaning. When the Wernick’s area is damaged, it can cause a disorder called Wernick’s aphasia which results in difficulty forming coherent sentences or ‘word salad’. It also works with the Broca’s area, located in the frontal lobe, which controls motor speech. The last important structure, the amygdala, is responsible for the mediation of emotional learning and behaviour, and is most famously known as the ‘fear response center’ as it is what senses danger and triggers our fear responses. Overall, without your temporal lobe, you would be left without the ability to feel, communicate, or remember.

Application
- Learners will be able to identify how their brains are intaking information in the environment around them. Those going into healthcare may be able to apply the information taught in their work.
- Will be able to describe what might happen if a particular part of the brain is injured (i.e. if the temporal lobe was damaged, it might lead to memory loss or changes in fluency and/or language interpretation and expression). Demonstrates learning through the ability to work backwards from a definition with second-order thinking.
Reflection
To Do This Week
- Read all of this post and the Read/Watch activities
- Create a model of the brain using examples of your own for each lobe
- Share and discuss your model with your peers
- Questions/comments? Come to office hours on Monday/Wednesday at 5pm and we can discuss them together.
References
Cleveland Clinic. (2022, May 23). Cerebral Cortex. https://my.clevelandclinic.org/health/articles/23073-cerebral-cortex
The Nervous System: Cerebral Cortex. (2016, July 19). ProEdify. [Video]. Youtube. https://www.youtube.com/watch?v=dNngOlsLuGI&ab_channel=ProEdify
2-Minute Neuroscience: Cerebral Cortex. (2020, October 15). YouTube. Retrieved from youtube.com/watch?v=7TK1LpjV5bI&ab_channel=NeuroscientificallyChallenged
Lobes of the brain. (2018, July 17). Retrieved from qbi.uq.edu.au/brain/brain-anatomy/lobes-brain
Meet Your Master – Getting to Know Your Brain: Crash Course Psychology #4. (2014, February 24). YouTube. Retrieved from youtube.com/watch?v=vHrmiy4W9C0&ab_channel=CrashCourse
The Brain. (2014, March 6). YouTube. Retrieved from youtube.com/watch?v=kMKc8nfPATI&ab_channel=BozemanScienceCleveland Clinic. (2022, December 5). Frontal Lobe. https://my.clevelandclinic.org/health/body/24501-frontal-lobe
Theories and Principles
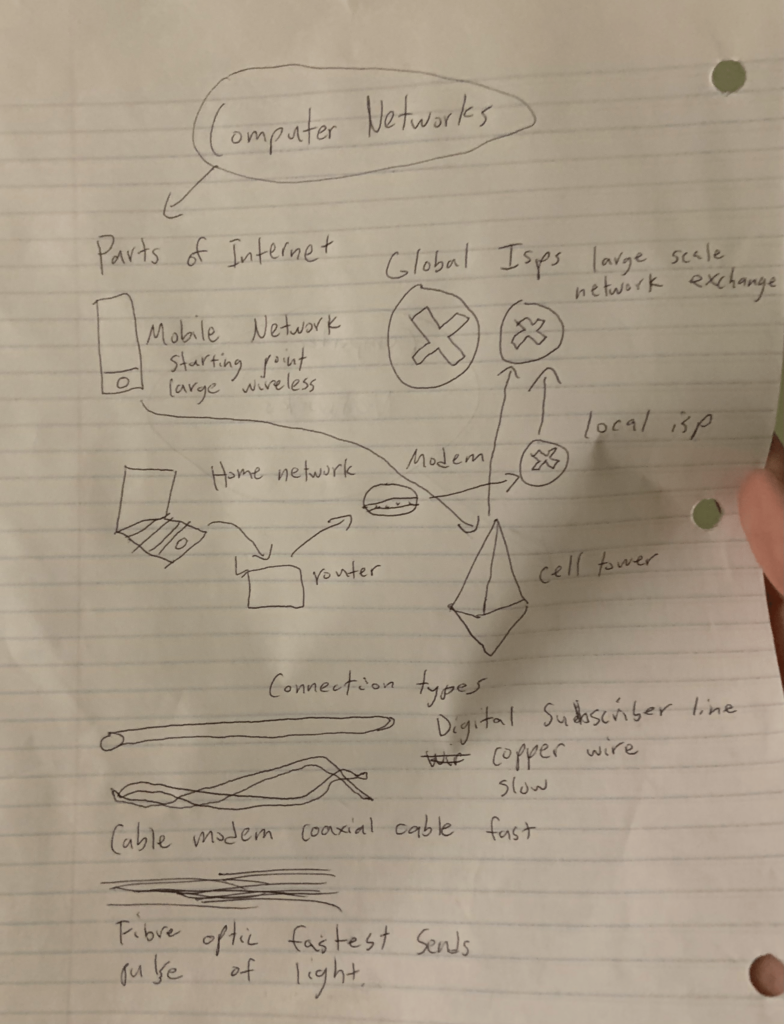
Our blog post is filled with multiple amazing incorporations of multimedia and one of the many medias’ we’ve used is sketchnoting. As we understand, sketchnoting is a fantastic tool as it is a brain-based learning practice to note-taking that helps with retention. It can be used for vocabulary, comprehension, and note-taking. It also helps with engagement, focus, and memory. Rich visual notes created from a mix of handwriting, drawings, hand-drawn typography, shapes, and visual elements like arrows, boxes and lines elevates your notes further. Summary note-taking, combined with relevant drawings is one of the most effective ways to remember new information and create links to other related concepts and ideas. What’s great about sketchnoting in our blog post is that the topic concerning the cerebral cortex is followed by four lobes, each section designated in a specific part of the brain, working separately yet together. Sketchnoting is very similar in that regard, where the sections of the cerebral cortex are working to create links with one another but also are communicating with one another to complete a person. We find that sketchnoting is an effective way to communicate complex ideas clearly and effectively, it’s a great way to break down a complex idea into smaller components, especially with the additional help of representing the information visually.
In addition to the efficiency of adding sketchnoting in our blog post, it helps to manage the intrinsic load for our viewers. We’ve implemented the idea of segmenting the information about the cerebral cortex into five sections; first an overview of the cerebral cortex, then we separate our information into the other four sections including the frontal, parietal, occipital, and temporal lobes. Instead of throwing a bunch of information into one big paragraph, we’ve broken down each idea into smaller sections to gradually add complexity to each picture, allowing our viewers to control the pace of their personal learning. Furthermore, we would keep overlapping each structure on top of one another, giving our learners the foundation they need to understand the cerebral cortex and its functions. Another important factor we’ve incorporated in our blog post is incorporating the different Mayer’s Principles. We made sure to highlight key information and organize them in a specific way where viewers are able to understand and process the information easily. We made sure that we’re keeping the words and pictures close to each other at the same time as it’s more effective rather than spreading them apart, preventing distraction or losing their train of thought. On top of that, we have kept the labels of what each section of the lobe does next to the diagrams, as well as a fun fact of that section, showing them at the same time, not one after the other to avoid confusion. The key principles we used include the segmenting principle by breaking down our post into sections, the multimedia principle by using many different ways to deliver our content and the personalization/voice principle where we created a personalized video for our overview instead of using the ai voice.
For accessibility our group used multiple methods of learning such as visuals, audio and text. We took extra care making sure that our blog would be accessible for everyone by adding closed captioning to our video, alt text to our images and exploring text to speech for our written portions. We also made sure to follow UDL guidelines by keeping it simple and making sure our sentences were well structured and easy to read. We also ran our blog through the WAVE web accessibility evaluation tool to make changes based on the suggestions that it had for our blog.

Our group also looked into how we could use AI as a tool for learning in our blog. Our solution to this was to use a text to speech AI generated audio to read our content to our students. Our group thought of using ai generated tools such as ChatGPT to deliver some of our content but we ended up deciding it would be better to come up with it ourselves to avoid ethical concerns.
Too make our blog more engaging we also decided to use both passive and active learning methods. We created a teaching model that would be based off of the Bloom’s Taxonomy where we would hope that our learners would be able to create their own original work after our lesson. We also used scaffolding in the process of delivering our content. This can be seen by breaking the brain into different sections as well as starting with the cerebral cortex to get an overview. After learning all sections of the brain and about the cerebral cortex we would expect our learner to be able to achieve the full understanding about the brain. To test our learners knowledge, we utilized the H5P tool to deliver an engaging quiz for active learning.
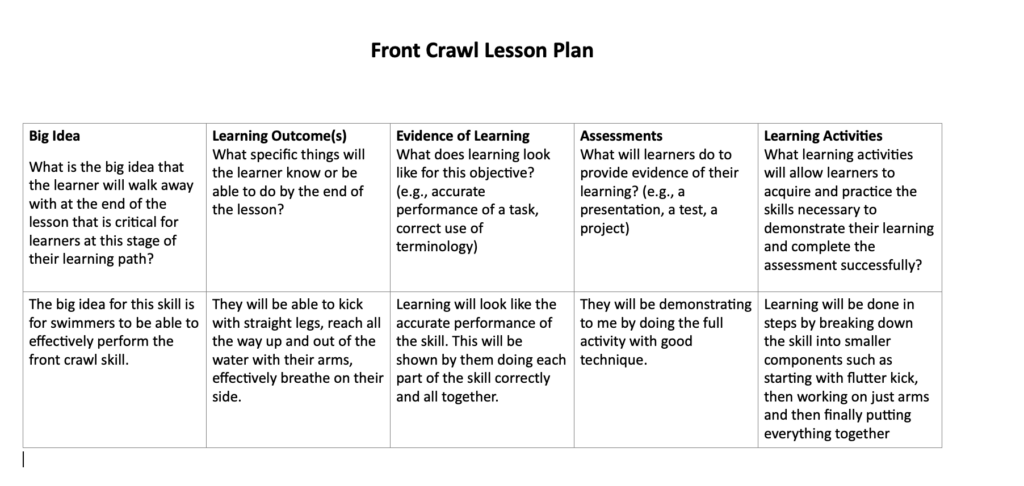
When creating our infographic we wanted to make sure that we followed as many of the 8 basic design principles that were taught to us this semester. We ensured that the majority of our text, blocks and images were centered and for the most part very symmetrical, thus following the alignment principle. To show hierarchy we stuck with having some text be all caps and enlarged, though we did not want to change the text too much as that would have been too many different fonts and that generally goes against best practice and can start to look overwhelming. We used color specifically so that it would compliment the main graphic used which was the brain. We also made sure that the text had high contrast always to make reading legible and the infographic was even put through a color blindness filter to make sure that it would still be legible and pleasing to the eye for those with color blindness. This also ensured we had enough contrast between different color elements. While the symmetry throughout the infographic provides balance we also had the text surrounding the brain unsymmetrical, but still having balance between the left and right sides as well as above and below the graphic. Too much symmetry can look boring, so we wanted to avoid that here.
We also wanted to make sure that we followed other best practices in infographic design such as limited color palette, simple imagery, consistent style, keeping white space, limited fonts, and sizing. A lot of these were followed as we can see. Our color palette is limited to 3 main colors other than black and white with some small elements deviating for about a total of just about 6 total different colors. Imagery was kept very simple and consistent style wise, with plenty of white space throughout to ensure there was not too much overloading of elements.
We wanted to make certain that we didn’t just have good multimedia learning design elements but also good instructional design. We wanted to follow Merrill’s Principles of Instruction as it has been applied to us this semester. We have provided a few videos on our subject that showcase things like animations to demonstrate the learning material. We have also created our own learning material such as the infographic and sketchnotes to help facilitate learning and to break down the larger bits of information and text into smaller bite sized pieces. They also help in reminding learners key information and bigger ideas, which activates past knowledge in their minds. We also have the quiz to have students apply their new knowledge and to give them feedback on what they do and don’t know. We also have in our lesson plan to have students create models of the brain on their own and to relate real world scenarios to each section of the brain that they have learned about and then to discuss with other students, this being another form of interactive activity to apply their learning and to gain feedback from others.
With regard to storytelling, the ability to contextualize information is critical to the learning process, especially biology. We wanted to make sure that the information would stick in the students’ minds, and to do that, the best way is to create some sort of story. Including small details that are more akin to ‘fun-facts’ in the otherwise information-heavy descriptions, it allows the mind an opportunity to create links and strengthen the learning. As well, creating a video gives a more humanistic quality to the blog post, creating personal connection rather than just reading text off the screen.
Keeping in mind Bates’ SECTIONS model, we aimed to create a lesson that caters to students new to this topic, refrains from using complex interfaces in favour of more straight-forward iterations, avoids any cost barriers (such as paid subscriptions for quizzes or expensive reading materials), uses media (i.e. video and interactive quizzes) to facilitate effective teaching, creates interactions between the teacher and the student using video, quizzes, and the offer of office hours, encourages networking and peership between students, and protects the privacy of all involved parties.
Assignment 4 Tables
https://docs.google.com/document/d/1JbfzQBUXnUWxq6Zr7SacUAp4hCn1ERXNZxLICEUdYK8/edit










Recent Comments